Imagine You Have 3 Different Uis and You Want to Know Which One Is Best. What Would You Do
Three principles to better present your UI designs

Having a skilful idea is i thing. But being able to present it is a whole other ball game. While there are about 6M different search results on Google dealing with how to present an idea, there is very piddling guidance on how to present interface designs.
Why?
Well, (apart from the fact that it is very niche) it is also because they are kinda hard to present. They blend subjective and objective opinions, and sometimes information technology's hard to balance the two. Telling an emotional story with people cheering in the background isn't going to sell anyone on your registration period. Just like how only showing a static button design doesn't really inspire anyone either.
A lot of presenting interface design as well has to practise with trust. The more than your stakeholders trust y'all, the quicker and easier your presentations will be going forrad.
There are many unlike ways to brand your stakeholders trust you, and yous will notice many different approaches. But today, we will be looking at the principles and approaches I apply. It's aught fancy or profound, but hopefully, it will help you.
In this commodity, we volition cover:
- Principle 1: Objective, not subjective
- Principle two: Don't tell your stakeholders a story; take them on the journeying with you
- Principle iii: Bit by bit
- The iii principles in action
- Closing thoughts

Principle one: Objective, not subjective
Imagine you go to a gallery and on the wall is a behemothic abstract painting. People are nodding and praising it — simply how do yous know information technology's whatever adept? How do you lot know that the creative person is a main and not a v-year-old?
This is what information technology is like for a lot of non-creatives. Yous desire to trust the people around you, only you can't really judge anything for yourself. You may be able to say if you do or don't like something, only y'all don't know why . When stakeholders feel like this, they give feedback like: "I just don't like information technology," or "my husband doesn't like the color dark-green," "I will know what I like when I see it."
We have all received feedback like this in our lives, and every bit you know, it's about equally useful as shampoo for a bald man.
So what do we do?
We take to help our stakeholders by giving them the tools to view our piece of work objective and logically.
So, don't present your work like a painting. Nowadays it like a building.
When presenting a painting, yous will hang it on a wall, and if someone stares too long at information technology, yous may give them a story nigh how the creative person created it using plant materials and their own genius (I say this as someone who sold a lot of paintings in a past life).
When presenting a building, you show stakeholders a epitome. And then y'all explain what materials the edifice is fabricated from, how tall the floors are, where the morning time and afternoon sunday will hit, how much parking there is, how many offices there are, how many elevators, how many people can fit on a flooring earlier it becomes a fire hazard, etc.
Present like an architect and not like an artist.

Principle two: Don't tell your stakeholders a story; take them on the journey with you lot
If y'all watch near any video on presenting an thought, you will hear the term "storytelling," which is really slap-up advice if you lot are trying to sell an idea or a product. But you aren't trying to sell an thought or a product. You are trying to sell a user period or a new interface pattern, or a component.
While I would love to read the story of The Adventures of Five-pixel border-radius and the font Helvetica, it won't probably be anybody's gustation.
When presenting designs, you need to take your stakeholders on the journey with you. Yous tin can exercise this in one of two ways:
Method one: Constant updates and feedback sessions.
If you are lucky and your stakeholders are quite involved, you will exist able to bounciness designs and ideas off them informally throughout the design process.
In my case, this means a slack bulletin about once a 24-hour interval with a link or a screenshot with the new idea or strategy. This also helps you get feedback more chop-chop and avoids wasting everyone's fourth dimension.
At the cease of a blueprint sprint(s), I will and then present ideas back to the stakeholders for a second time to get an official consensus.
Method 2: Accept them on a journey in your design presentation
So, method one is definitely my preferred method, but it simply isn't ever possible. That's when method two comes into practice.
In method two, you have a longer presentation, but you take the stakeholders through your thoughts and ideas step by step and explain why you made every decision y'all made. Help them make the same decisions you made.

Principle iii: Fleck by bit
So, now that you lot take my offset ii nuggets of wisdom — how do you utilise them?
Well, one of my favorite maths teachers had a saying, "Swallow it like corn — Fleck by scrap." (Okay, I will admit it sounds way amend in Afrikaans, "eet dit soos 'n mielie. Bietjie vir bietjie.") What it means is: break information technology up into pocket-size tasks.
Showing someone something complicated makes it very difficult for them to estimate it. For example, imagine someone asked yous for an opinion on a automobile, and they said:
a) "This is a good car."
or,
b) "Well, this car is minor, which is peachy for cities. It has a tiny engine and fuel tank, then it won't get you anywhere fast, simply that'south okay if you are only going from piece of work and back. For your budget, I would say you lot could probably do meliorate, merely if you aren't into cars, then this ane is probably perfect for you lot."
Can you see how in the second case, you lot suspension it down into different functions and features? And how those functions could be a benefit in some scenarios, but not in others.
So present your ideas similar this. Talk almost the features and individual elements. It might seem like it takes longer, but information technology volition help yous build trust and repour with your team and stakeholders, which will help speed upwards future projects.
Another advantage of this approach is that stakeholders will be better equipped to say they don't like an element every bit opposed to saying they don't like the whole design.

The three principles in activeness
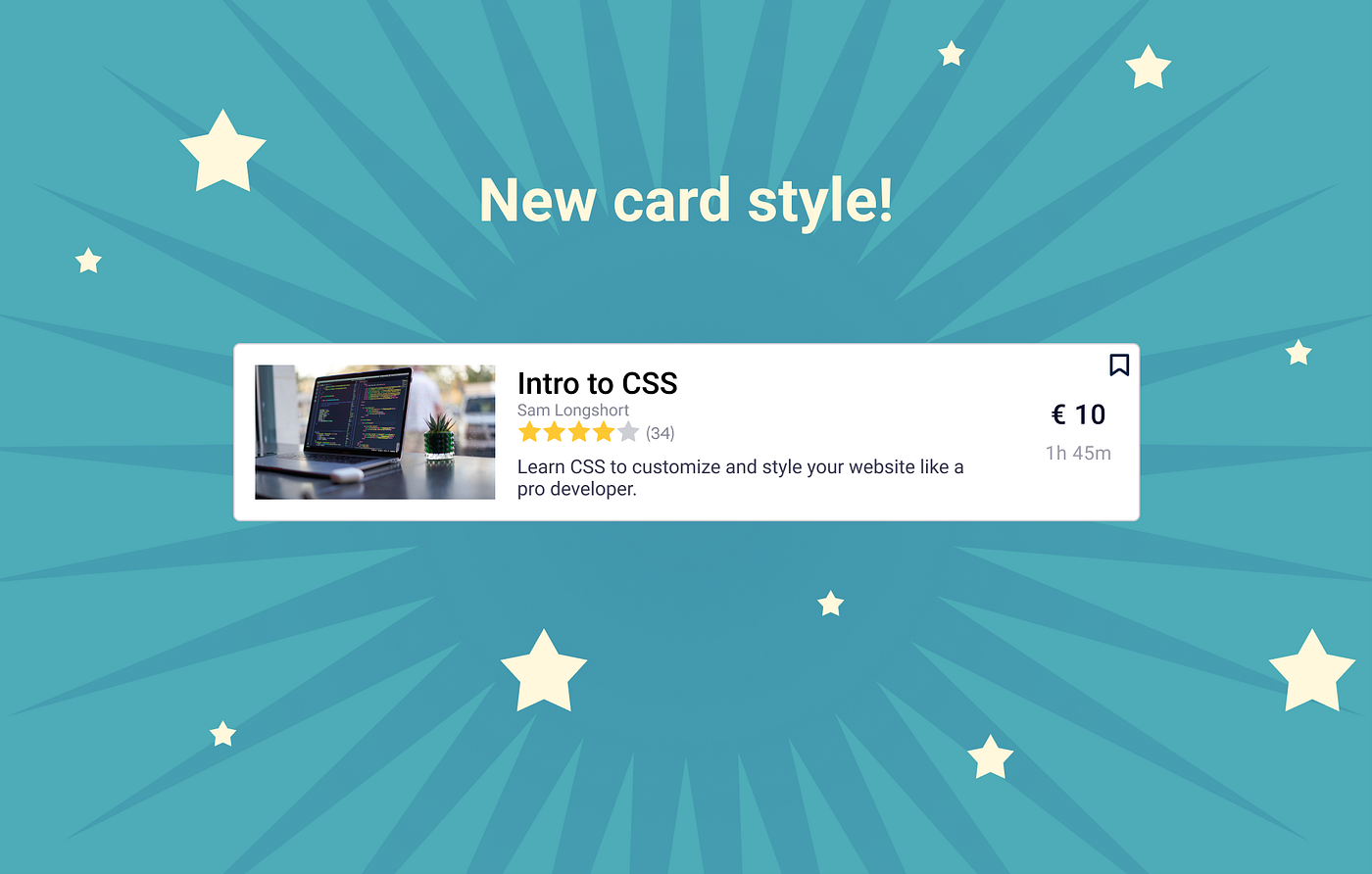
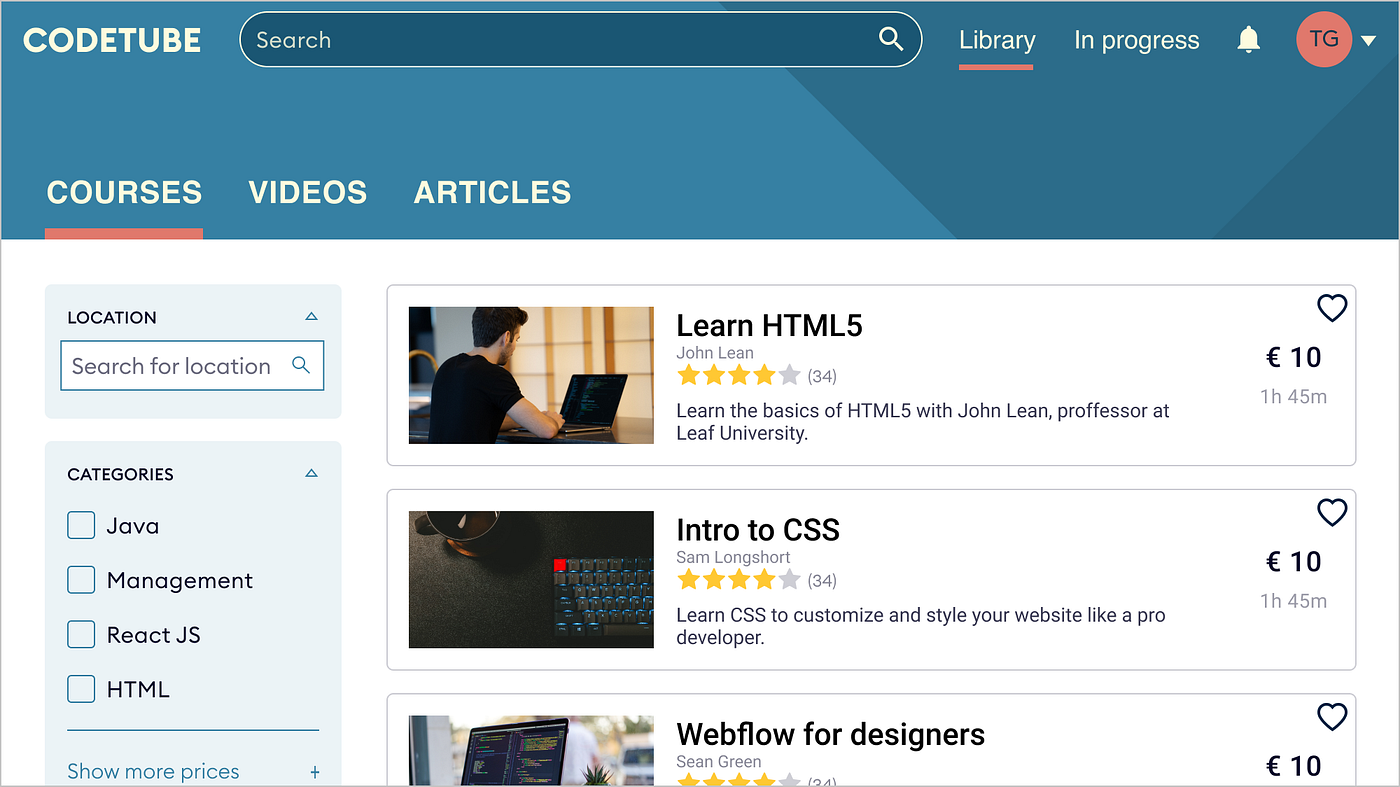
Before I bear witness you the iii principles in activeness, let me show you the three principles, not in activity:

Tin you see? The words and the background visuals are trying to say this is a good design — but the card designs look kinda boilerplate, correct? Like, what is all the fuss about? This is the sort of thing that makes your audience not trust you and the design. They feel like they are missing what all the hype is nigh and that you aren't trustworthy.
At present, let's look at the three principles in action in this fake presentation for a fabricated-up visitor.
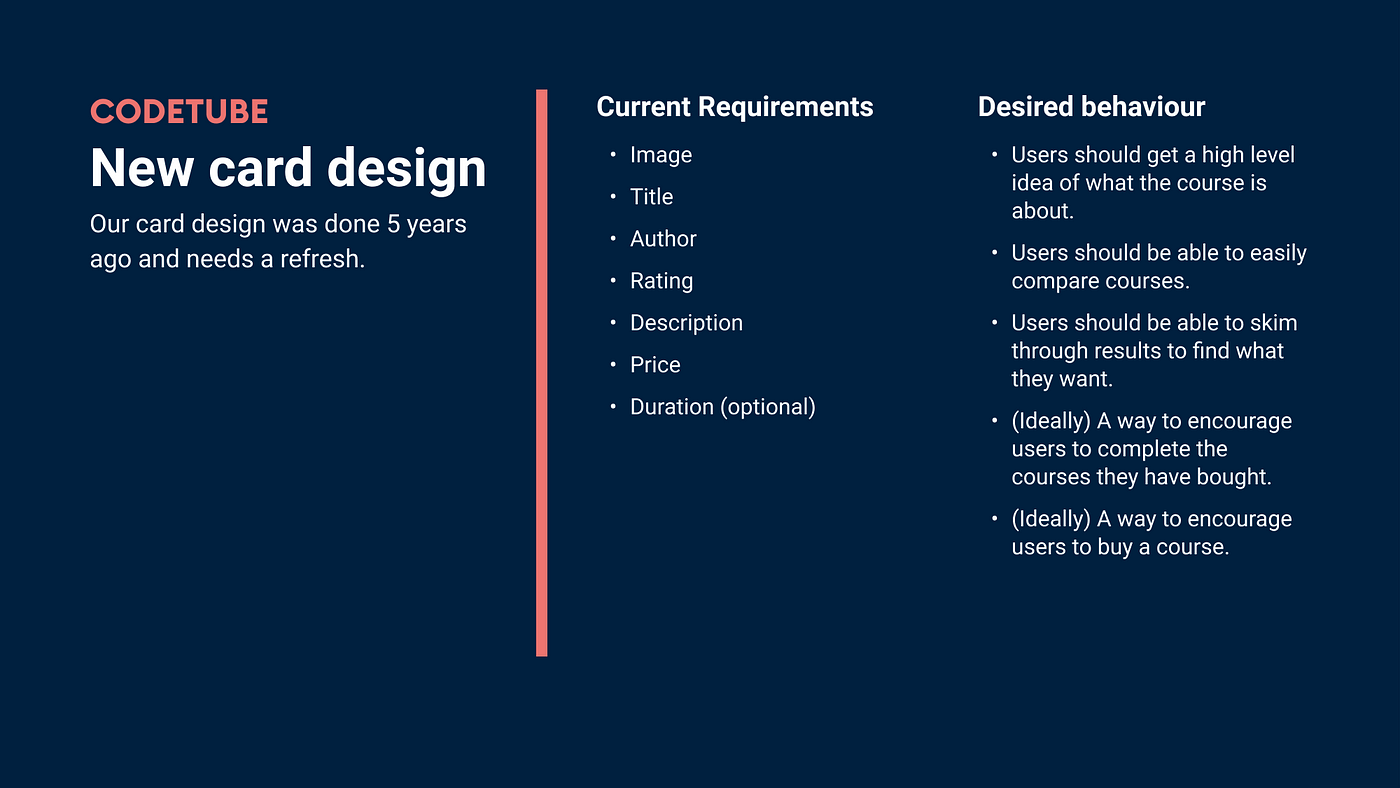
Brief page
Having a slide explaining the brief to the viewers gives them something to judge. Afterward all, how can you say how practiced something is without some sort of measurement?

Annotation: Experience free to add together business organisation requirements, dev constraints, user testing feedback, etc., here.
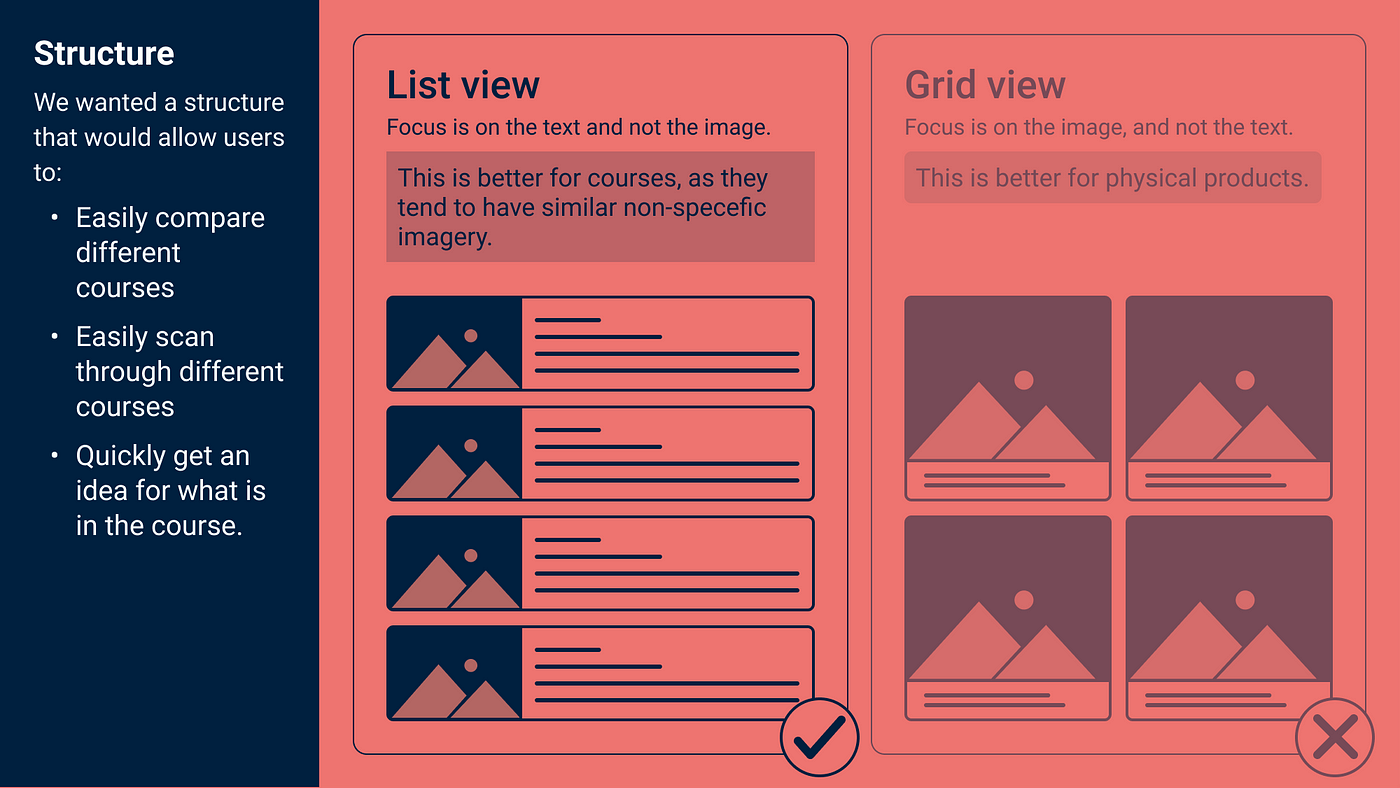
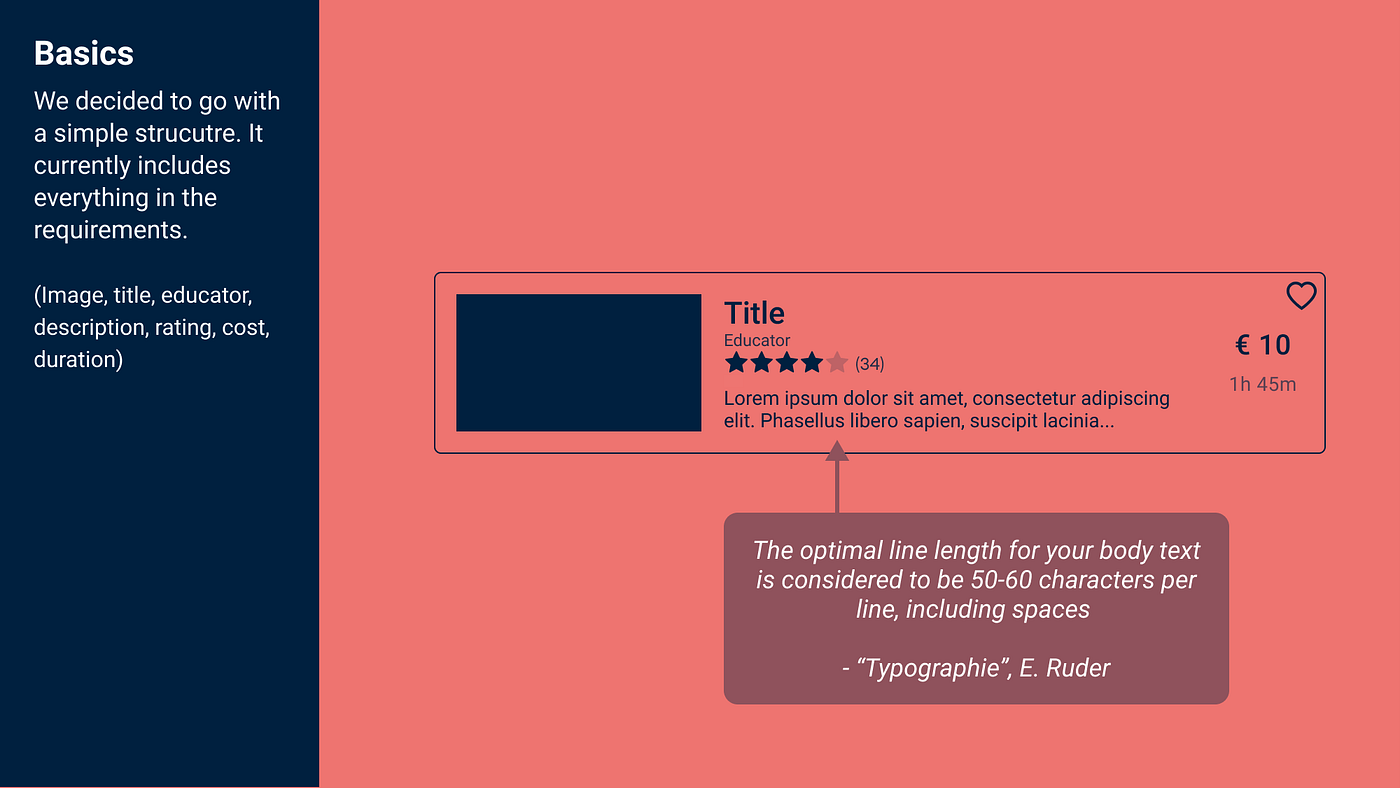
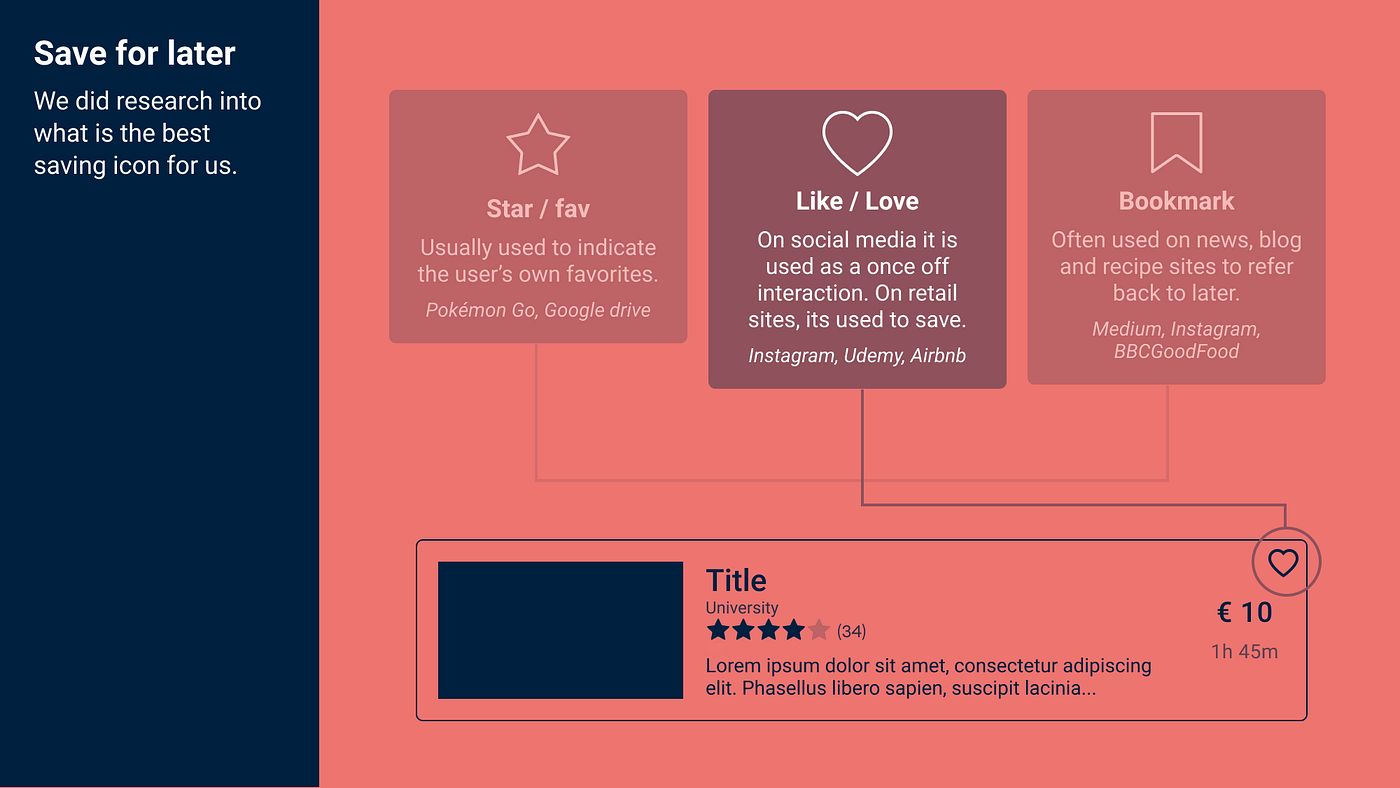
Argument pages
So here we can see the designer explaining why they made a conclusion. Notice how it is all objective with logical arguments.

Tip: I like showing my ideas as wireframes equally opposed to "for reals" designs. That way the audience focuses on the idea, and not on the visuals.

Tip: Include whatsoever research you have done. This shows the audience that you have considered all the small things.

Tip: Showing a direct quote from a user (or a testing participant) and how you answered information technology in your pattern, is the easiest way to brand stakeholders smile.

Tip: Enquiry how your competitors solved the aforementioned trouble yous are dealing with. This is also some other way of adding authority to an idea.
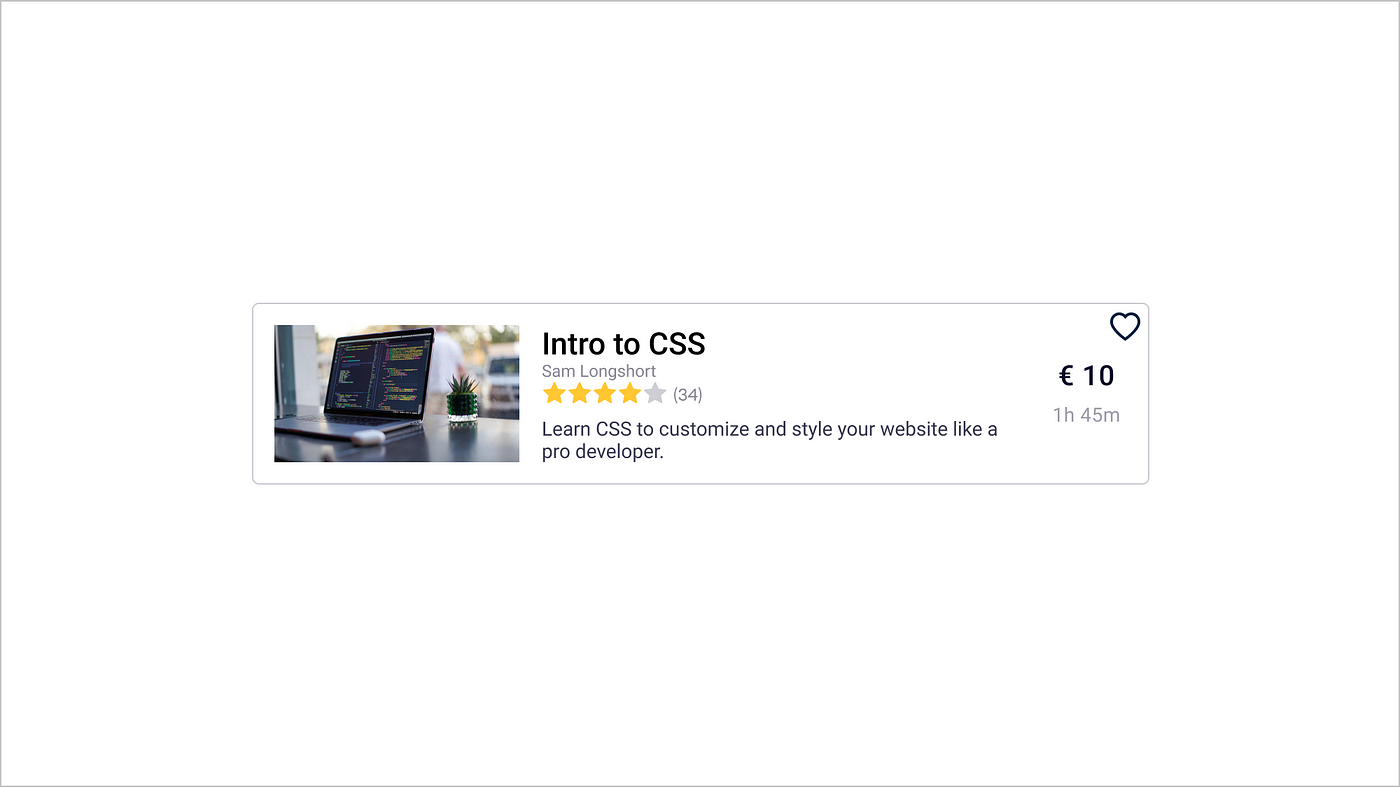
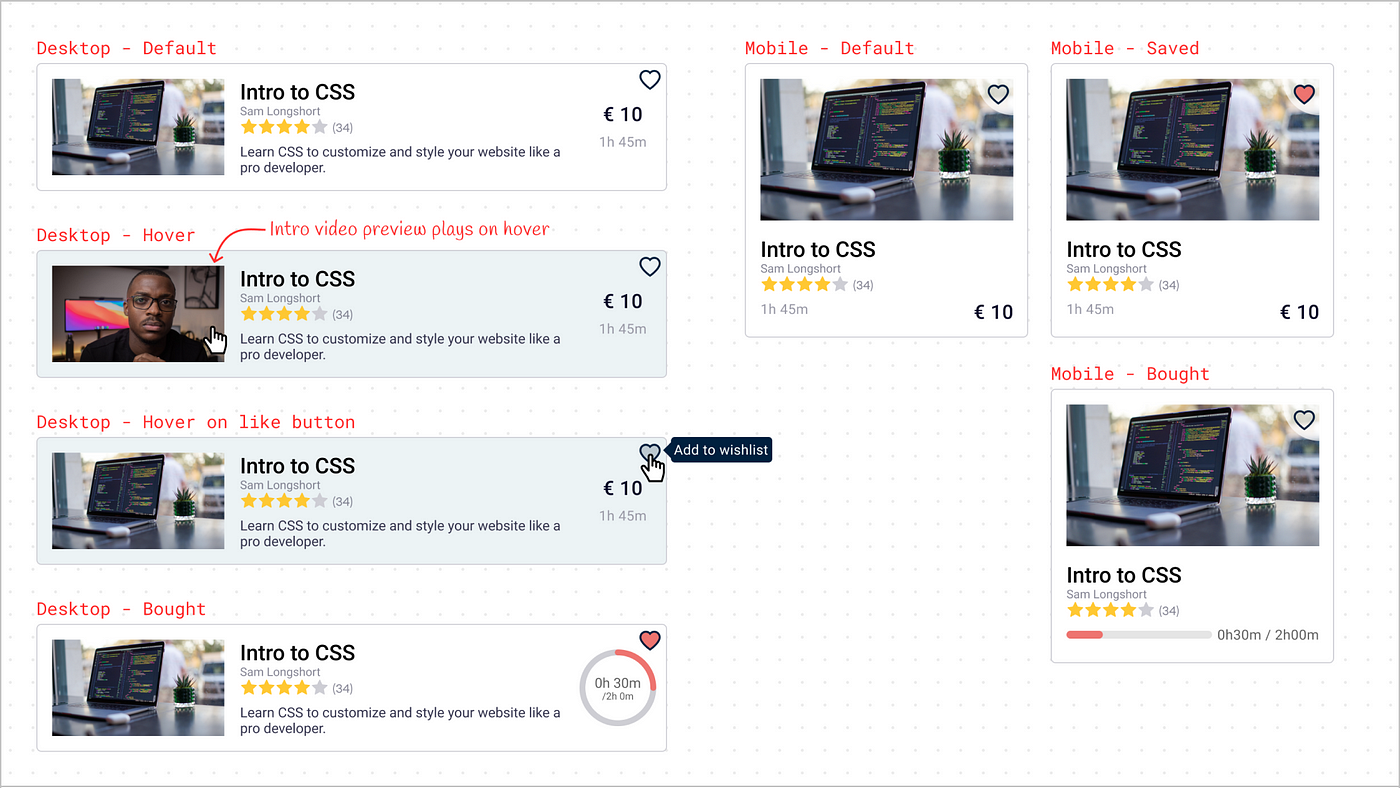
UI pages
By the time they have gotten to the reveal, chances are, they have a fairly good idea well-nigh what information technology looks similar. So here, y'all just have to show the more technical stuff similar how it looks, how it works, etc.


Having a component standalone on a page feels a bit ballsy. And it is. Only sometimes, you demand to allow the pattern speak for itself. Just brand certain there is a cover page earlier it.

These interaction type pages are frequently more almost showing that you have idea about all the possible scenarios than anything else. Depending on your audience, these can be what a collogue of mine used to call "beautiful noise"

Tip: Always show how a component looks in a layout. This is the 'truest' ways information technology can be judged as that is how users will encounter it.
Bonus pages
Having a bonus is plainly non necessary, simply it certainly is the cherry on meridian. A bonus section is where you tin can flex your creative muscles and add together to the brief. These can be minor ideas or big ones. They too don't have to be that realistic.
Heck, I sometimes nowadays bonuses even though I know they won't become made.
Why? Considering I want my seniors and stakeholders to know that I am always thinking near improving the production. Because I want them to imagine possibilities or see quick wins that they previously hadn't idea near.

Tip: Having a title slide helps build a bit of drama. And what is a presention without drama, right?

Tip: Don't exist afraid to show culling or rough thoughts when presenting a bonus idea. Best scenario, this volition encourage stakeholders to join the chat.
Can you lot see how we bought the stakeholders on an utterly objective journey? And how breaking up the presentation into fiddling bits allowed viewers to digest i thought at a time.
Also, you don't take to follow the presentation construction above (brief, arguments, reveal, bonus); rather, choose something that best represents your piece of work.
Closing thoughts
When I was 17, similar most people, I was torn about what to do after loftier school. My pick was between advertisement/graphic pattern or concrete production pattern. My dad's suggestion was, "Become into advertising. Even if you lot change careers, the ability to sell ideas will ever be useful." And correct he was.
While I somewhen found my way dorsum to product design (albeit digital production blueprint), the ability to sell ideas is one that I use daily.
✨ May your future presentations go well and non run over your dejeuner break.✨
Source: https://uxdesign.cc/three-principles-to-better-present-your-ui-designs-8c47e66aec29
0 Response to "Imagine You Have 3 Different Uis and You Want to Know Which One Is Best. What Would You Do"
Post a Comment